Ismerkedj meg egy .NET alapú tartalomkezelővel, az Orchard CMS-sel!

Pistikének honlap kell. Pistike csak C#-ban kódol, mert szeret kényelmesen szép kódot írni, és ezt tanították neki az egyetemen. Már a Visual Studio nélkül sem teljes az élete. Döntenie kell: tanulja meg mégis a PHP-t? Keressen egy PHP alapú tartalomkezelőt, amibe nem nyúlhat bele, mert nem ért hozzá? Adja ki a munkát másnak? De hát nincs pénze... még! Ideje megismerkedni az Orchard-dal Pistike!
Miért olyan érdekes az Orchard?
Az Orchard egy 2009 óta fejlesztett, 2011 óta a közösség által is elérhető, teljesen ingyenes, nyílt forráskódú tartalomkezelő rendszer. Azt már sejthetjük, hogy egy .NET alapú rendszerről van szó, amiben honlapot készíthetünk, de van itt még néhány fontos dolog, amit már az elején érdemes tudunk:
- Az Orchard alapját az ASP.NET MVC keretrendszer adja, így tartalmazza annak minden előnyét.
- Nyílt forráskódú, a kódját a legmélyebb szintig megismerheted, de ha bővíteni szeretnéd, nem kell más kódjában túrkálnod, elég egy független modult írnod hozzá!
- Közösségi projekt, heti kettő, bárki által látogatható meetingen gyűlnek össze a koponyák, hogy megvitassák az Orchard jövőjét.
- A projekt vezetője a Microsoft-nál, Redmondban dolgozik, Sébastien Ros-nak hívják.
- Rengeteg cég van világszerte, ahol valamilyen módon már Orchard-ot használnak, abban fejlesztenek, de a legnagyobb fejlesztőcsapattal egy magyar cég rendelkezik, amely nem más, mint a Lombiq Technologies. Ezt a céget egyébként 2 egyetemista alapította az Óbudai Egyetemről 2013-ban, és azóta kb. 20 tagja van a csapatnak, tele Orchard-os munkával. Ezt bizonyíthatom, hiszen ott dolgozom.
- Nem utolsó sorban, ez a blog is egy Orchard weboldal.
Tehát egy másik szemszögből tekintve az Orchard-ra, láthatjuk, hogy egy viszonylag új, ám egy erőteljes közösség által fejlesztett projektről beszélünk. Erről szerencsére nem csak az adott közösség értesült, hanem rengeteg cég, amelyek ezekben a percekben az üzleti weboldalaikat, webshopjaikat, mindazt, amiből ők a rengeteg pénzt szerzik, át szeretnék migrálni Orchard-ra valami másról, esetleg már egyből Orchard-dal kezdenek. Miért olyan jó hír ez nekünk, egyetemistáknak, akik némi kalandvággyal, inspirációval felvértezve arról álmodunk, hogy már nem sokáig szeretnénk csóróként a kocsmapulton felázott szivacsból kicsavart vegyespálinkát meginni 70 Ft-ért? Azért mert a megszerzett tudást jókor, jó időben baromi jól kamatoztathatjuk - legyen ez most éppen a kelendő Orchard, de bármi más, amely most új és értékes technológia. Ha lehet esélyünk megtanulni, hiszen már elképzelhető, hogy van fogalmunk a .NET-ről, amelyre hamar építhetünk valamilyen használható tudást, akkor miért ne vágnánk bele valami újba?
Pistikének csillog a szeme, mert valami okosat olvasott, amiben három számára fontos kulcsszó is szerepelt: .NET, pénz, vegyespálinka.
Hogyan kezdhetek hozzá?
Tekintve, hogy tartalomkezelőről beszélünk, két lehetőségünk van: összekattintgathatunk egy weboldalt a Visual Studio használata nélkül, vagy letölthetjük a forráskódot, és bővíthetjük az Orchard által nyújtott lehetőségeket egy saját modul megírásával. Amit most a lényegre térve be szeretnék mutatni az, hogy hogyan lehetne egy blogot pillanatok alatt összehozni az Orchard CMS-t használva, és ezt a már beépített szolgáltatásokkal elérve. Később kitérek arra is, hogy mi, mint szoftverfejlesztők hogyan indítsunk, ha masszívan kódolni szeretnénk.
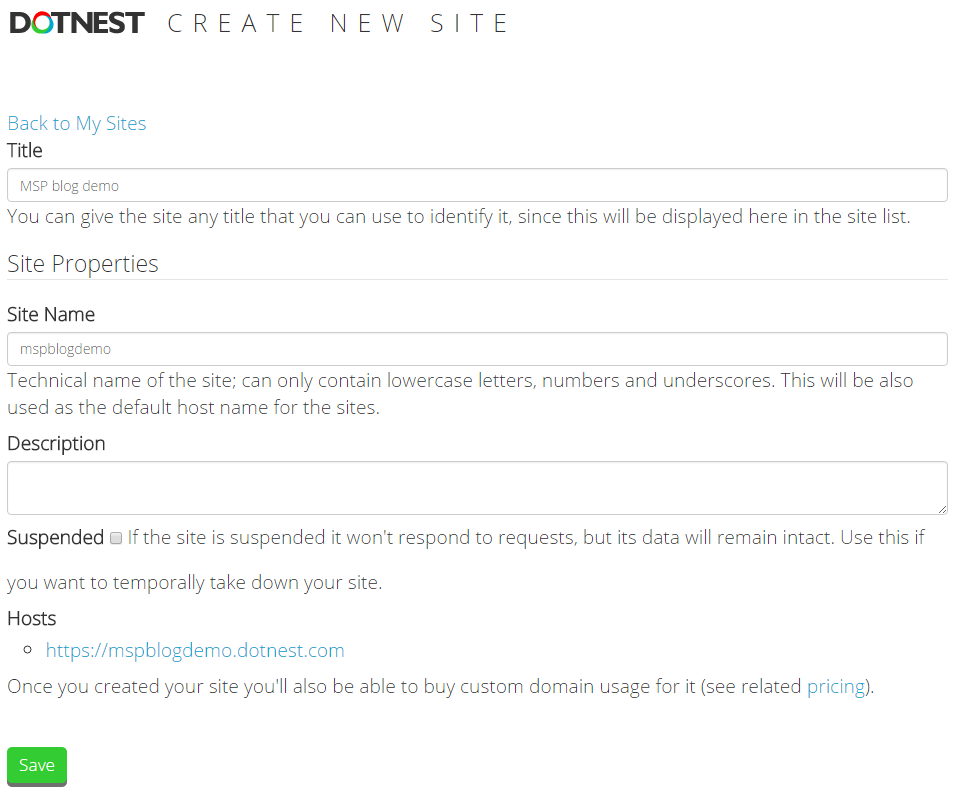
Az összekattintgatós módszer bemutatásához a DotNest CMS as a Service-t fogom használni. Hogy értsük ez mi, vegyük a párhuzamot a mindenki által ismert Wordpress tartalomkezelővel, ahol a https://wordpress.com/ weboldal segítségével programozás nélkül össze tudunk dobni egy Wordpress szájtot, na ugyanezt tudjuk a DotNest-tel, ha egy Orchard szájtot akarunk. Akinek nincs még DotNest fiókja, az regisztráljon itt: https://dotnest.com/Users/Account/Register, vagy hozd létre Azure-ból - amely minden bizonnyal ingyenesen jár neked, ha diák vagy: Hogyan aktiváld díjmentes fiókodat Azure-ban?. Ha a DotNest oldalánál maradunk, akkor lépjünk be, és hozzunk létre egy Site-ot a következő paraméterekkel:

Az, hogy mi lesz a weboldal címe az a Site Name mező módosításával változtatható, a teljes URL-t pedig a Hosts listában láthatjuk alul. A saját domain használata azonban a DotNest-en egy havidíjas szolgáltatás. Ha elmentettük, azzal együtt a weboldalunk már él, látogassuk is meg!

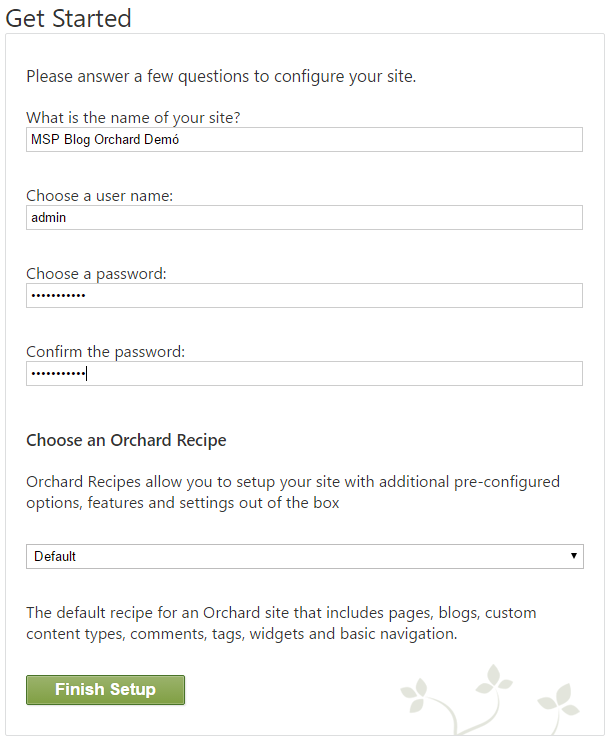
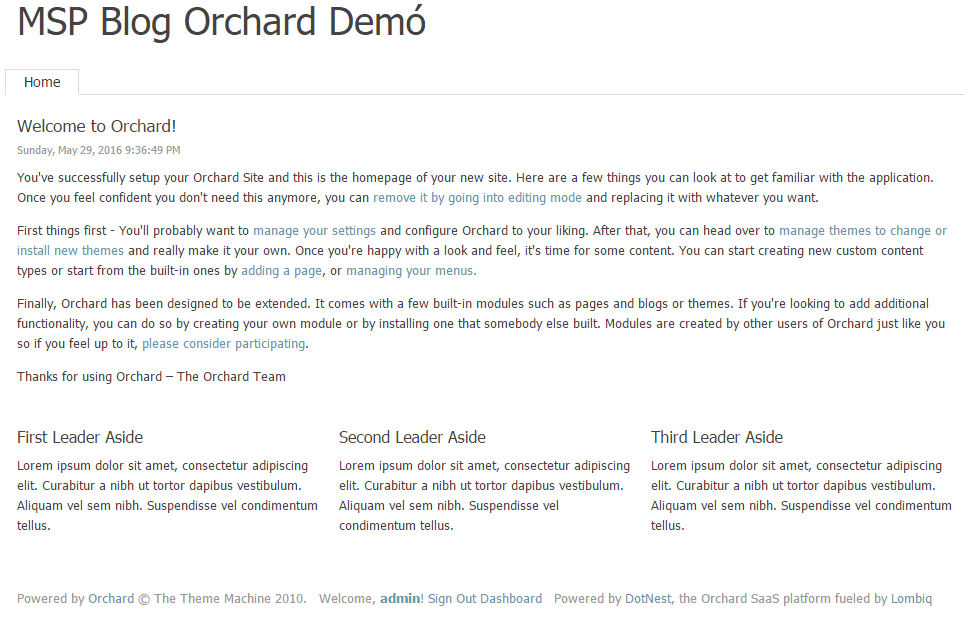
Amit itt látunk az nem más, mint a mi saját Orchard CMS-ünk telepítője, ahol megadhatjuk az oldal nevét, és az adminisztrátor bejelentkezési adatait. Tulajdonképpen, ha fognánk az Orchard forráskódját, felpakolnánk egy jól bekonfigurált szerverre (ismerek egy tök jó helyet erre: Azure Websites), akkor azt megnyitva a böngészőnkben szinte pontosan ugyanezt a képet látnánk. A setup-ot befejezve, máris egy gyönyörű kép fogad (azaz nem), az Orchard kezdőoldalunk.

Ez egy automatikusan generált oldal, amely nem egészen úgy néz ki, mint amilyet szántunk a leendő weboldalunknak. Nyissuk meg a Dashboard oldalt, ahol az adminisztrációs felületet találjuk. Itt rengeteg beállítási lehetőség tárul elénk, amelyre ezúttal nem térek ki, de azt megsúgom, hogy a Themes menüpont alatt találhatjuk a beépített témákat, melyek közül javaslom a PJS.Bootstrap-et, amelyet később testreszabhatunk, ugyanis tartalmazza az összes itt található kinézetet: https://bootswatch.com/. Ha sikerült átállítanunk az oldalunk kinézetét, akkor hozzunk létre egy blogot, a Blog menüpont alatt.

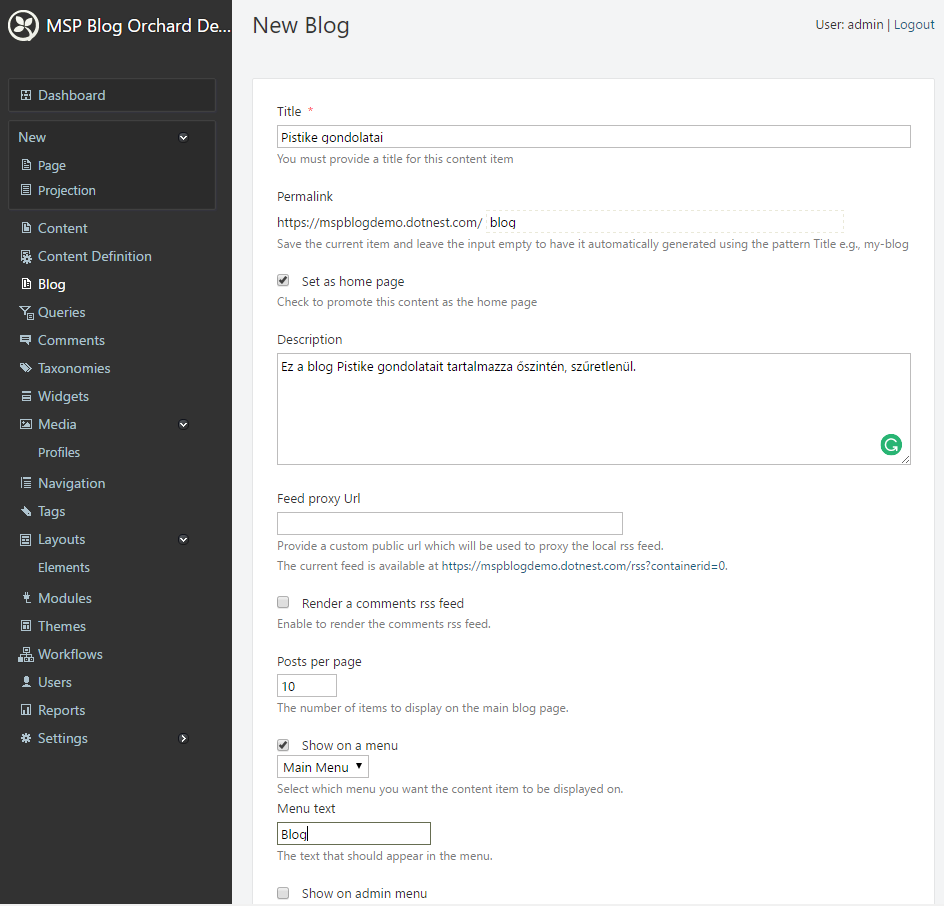
A Title mező a blog címe lesz, amely megjelenik majd az oldalon is. A Permalink segítségével beszédes URL-t állíthatunk be, a Descriptionnel pedig egy leírást. Set as home page checkbox magáért beszél, ha ezt szeretnénk főoldalnak, akkor kattintsuk be. Ami még érdekes lehet itt, az a Show on a menu feliratú checkbox, amelyet bepipálva lehetőségünk van itt egyből egy menüpontot felhelyezni a menüsorra, tegyük meg, ha ezt szeretnénk. Miután elmentettük a beállításokat, már létre is hozhatjuk első posztunkat.

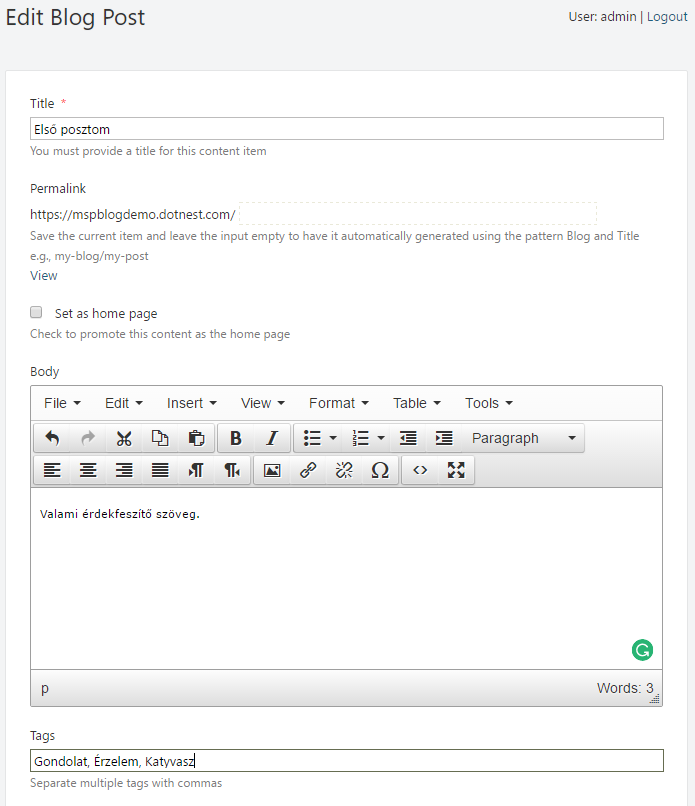
A Title és a Permalink már ismerős lehet, ez utóbbit, ha üresen hagyod, akkor a cím alapján automatikusan generálódik. A Body pedig nem más, mint a bejegyzésed tartalma. Tags mezőbe pedig a posztod tartalmát legjobban jellemző kulcsszavak kerülnek vesszővel elválasztva. Lehetőségünk van a félkész munkánkat elmenteni, ekkor ez még nem publikálódik, kivéve akkor, ha a Publish Now-ra kattintunk. Adott esetben még időzíthetjük is a tartalom közzétételét.
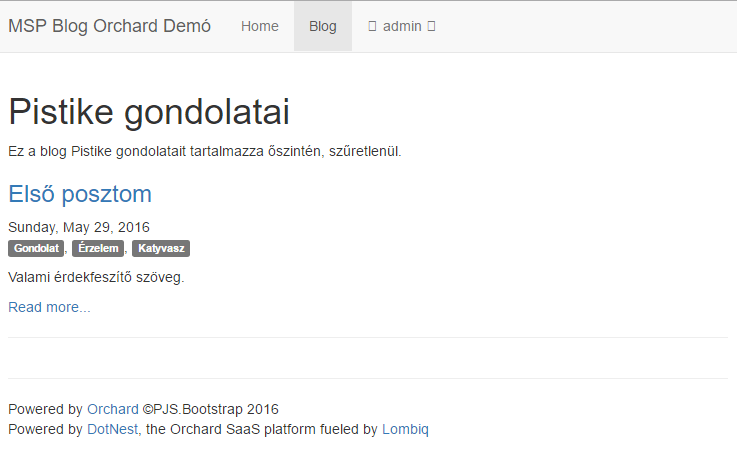
Ha kész vagyunk, pillantsunk rá a főoldalra és láthatjuk, hogy mit alkottunk mindössze 5 perc alatt!

Merre tovább?
Ehhez a ponthoz elérve már megismerhettél egy új, talán eddig nem ismert, ám fényes jövő elé néző nyílt forráskódú tartalomkezelő rendszert, és még ki is próbálhattad néhány kattintással. Ami hátra van az, hogy egyfelől az adminisztrációs felület óriási lehetőséghalmazában kiismerd magad, másfelől pedig, ha érzed magadban a kalandvágyat, akkor letöltsd a forráskódot és elkezdj egy igazán minőségi szoftvert megírni, tagjává válva az Orchard közösségnek. Ehhez engedd meg, hogy némi iránymutatással szolgáljak az alábbi linkekkel:
Az Orchard hivatalos weboldalát itt találod: http://orchardproject.net/, ha magyar szövegre vágysz, akkor pedig itt: http://orchardproject.hu/
A forráskód innen tölthető le: https://github.com/OrchardCMS/Orchard
Ha videóanyagra vágysz, amely szép lassan, de biztosan haladó Orchard fejlesztővé varázsol, akkor ne hagyd ki a fent már említett Lombiq Technologies magyar cég által készített angol nyelvű oktatóanyagot, amely egyébként az Óbudai Egyetem - Neumann János Informatika Karán lett rögzítve, ugyanis ott ez, mint tantárgy szerepel! A videókat ezen a csatornán éred el: Dojo Course videók
Bármilyen kérdésed van, kérdezz bátran a bejegyzés alatt, vagy írj egy levelet az e-mail címemre, amelyet a profil oldalamon találsz meg.